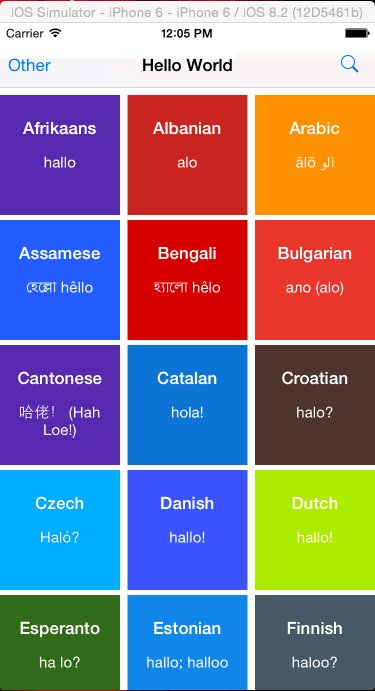
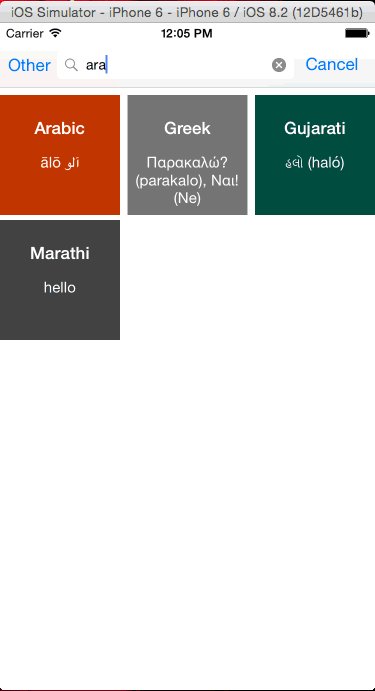
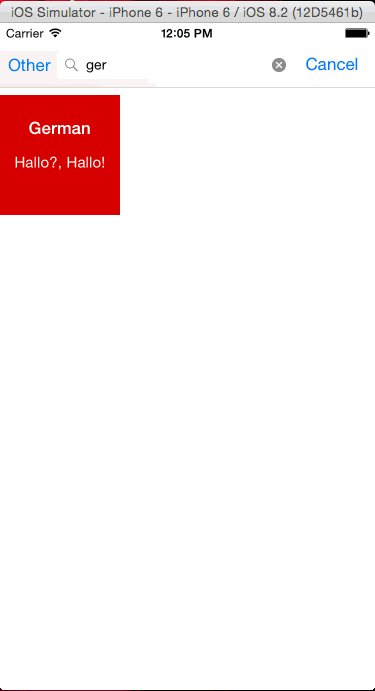
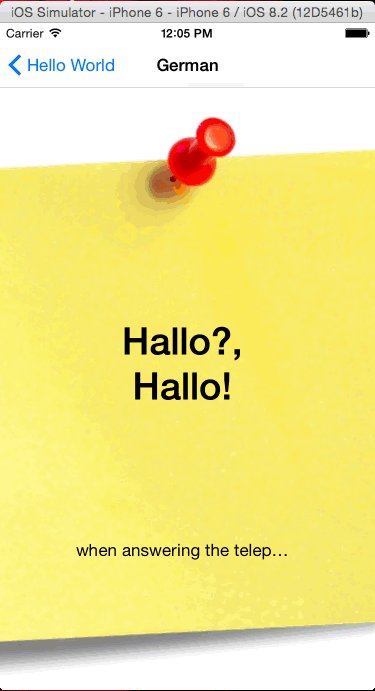
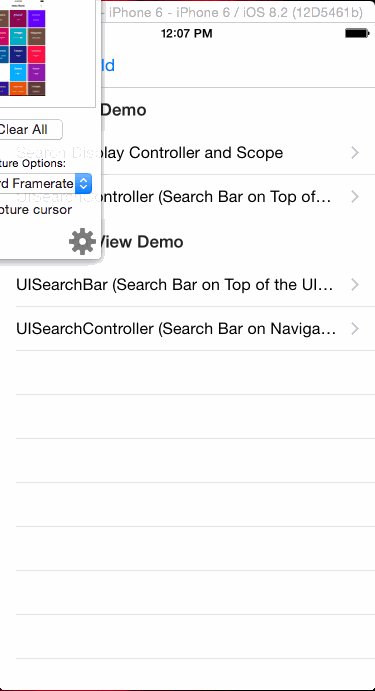
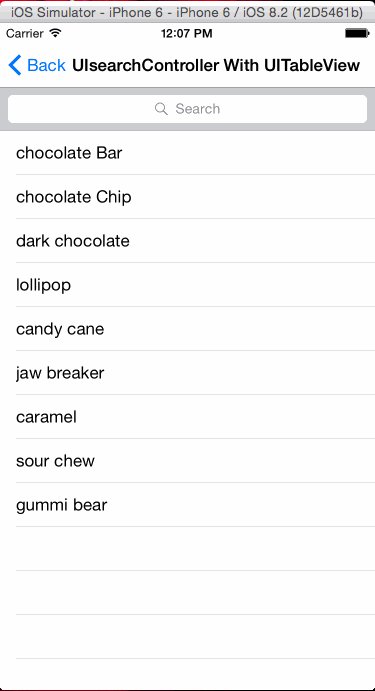
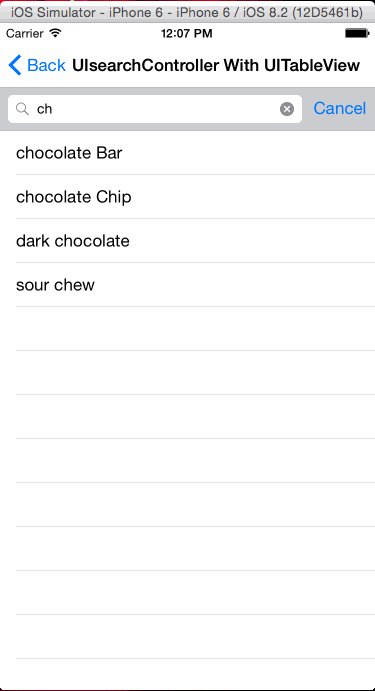
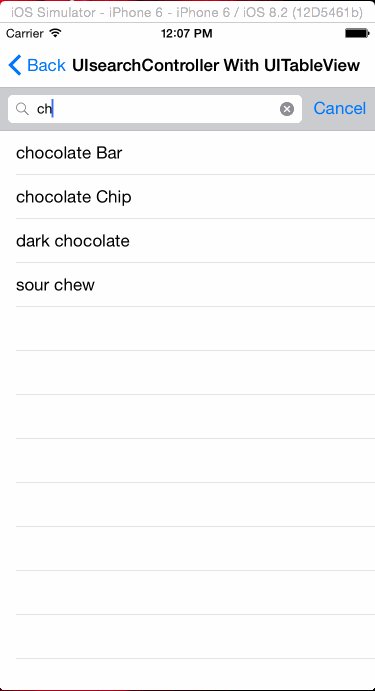
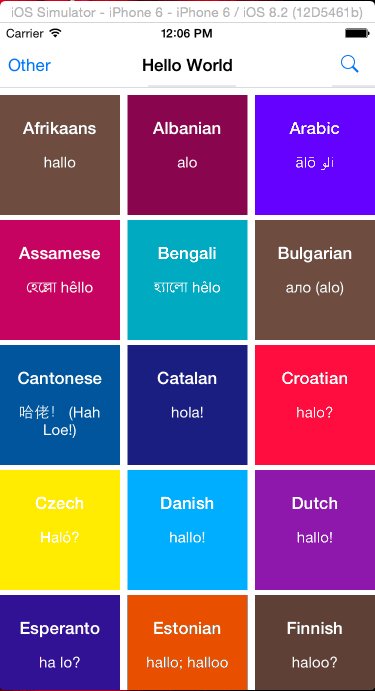
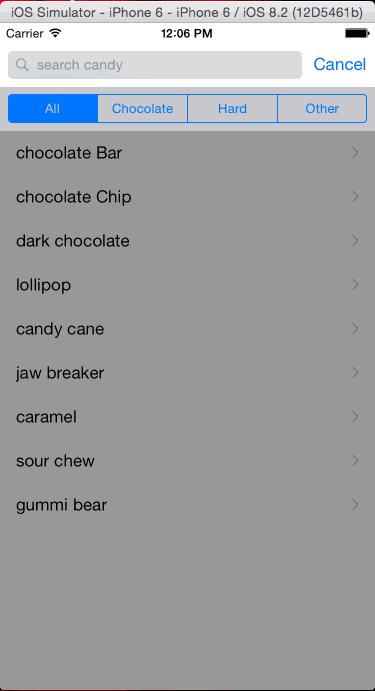
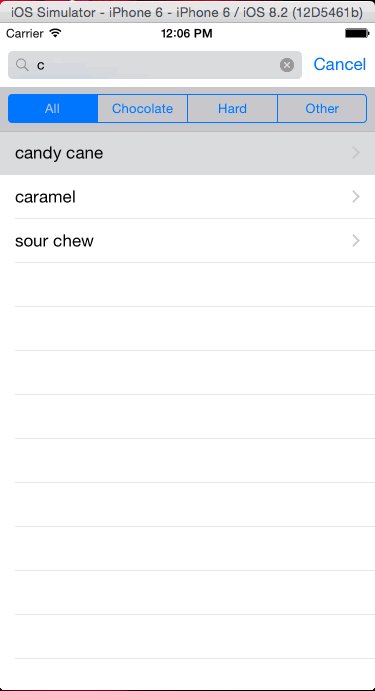
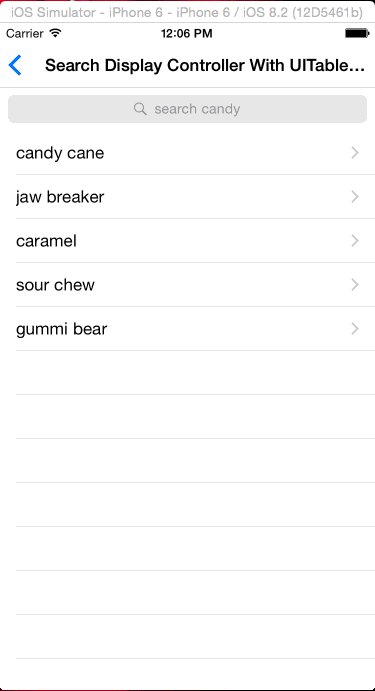
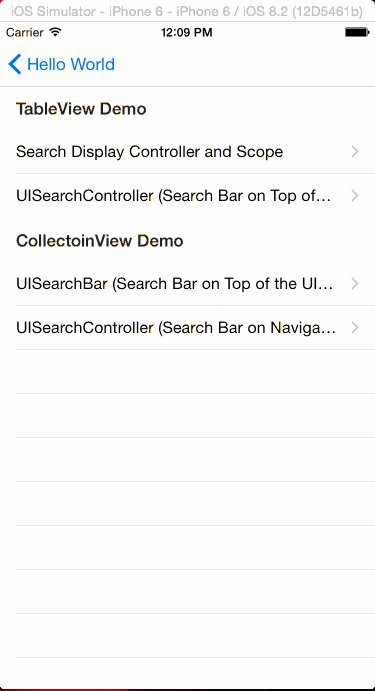
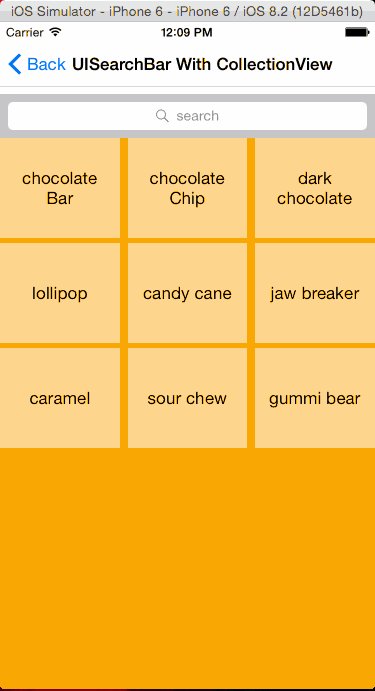
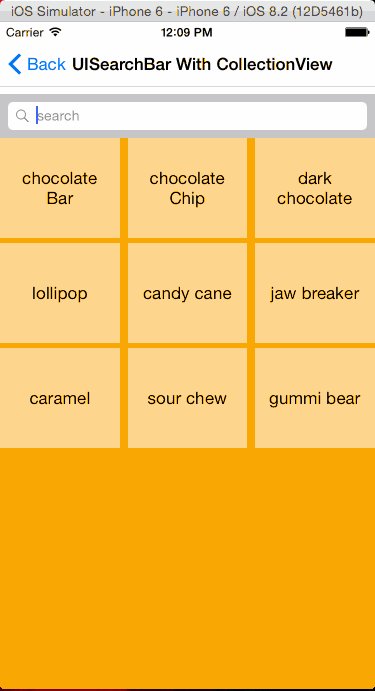
A “Hello World” swift demo that shows greetings in different languages. The demo shows how to use UISearchController, UISearchBar and UISearchDisplay with UITableView and UICollectionView. Source Code
Features:
- A new Material Design Color class called “MD”. (Use “md.red[“P500”]” to get the UIColor, and “md.random()” to get some random Material Design UIColor.
- Separate DataSource and Delegate from UIViewController without compromising the UISearchController’s data update. Ref: GreetingNewViewController.swift
Takeaways:
- A search display controller “manages display of a search bar and a table view that displays the results of a search of data managed by another view controller.”
- Remove UICollectionView top Padding: uncheck View Controller’s “Adjust Scroll View Insets”
- Use “ resultSearchController.searchBar.becomeFirstResponder()” to set the TextField’s focus on the SearchBar.
- Filter the data:filteredData = data.filter{ $0.language.lowercaseString.rangeOfString(searchController.searchBar.text) != nil }
- Filter function does not work with multi-dimension array or dictionary yet. Be careful when to cast the data from AnyObject. Ref: GreetingNewViewController.swift
- When working with UIViewController with separated datasource class, reloadData() will not work until you manually updated the datasource as well.
Links:
- Wikipedia’s Hello Greeting List
- import.io for converting the wiki data into JSON data
- SwiftyJSON for making the JSON data processing like a breeze
- Tut on how to use UISearchBar with UITableView