A simple weight sensor UI interface using PaintCode. Source Code
Objective:
- Learn how to use PaintCode
- Learn different types of UI Animation and how to incorporate it with PaintCode
Steps:
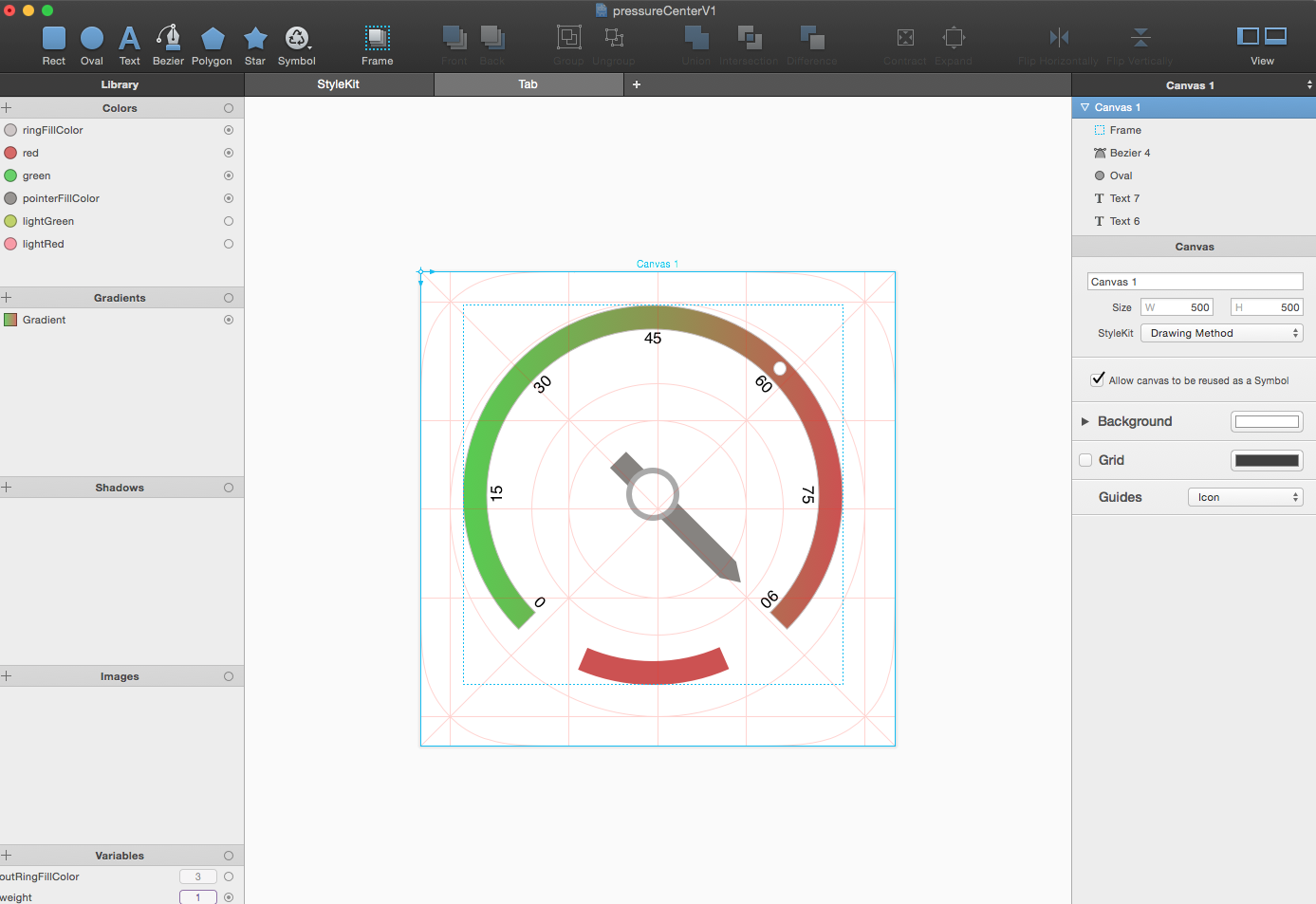
- Draw the Pressure Sensor in PaintCode
- Set up the variables
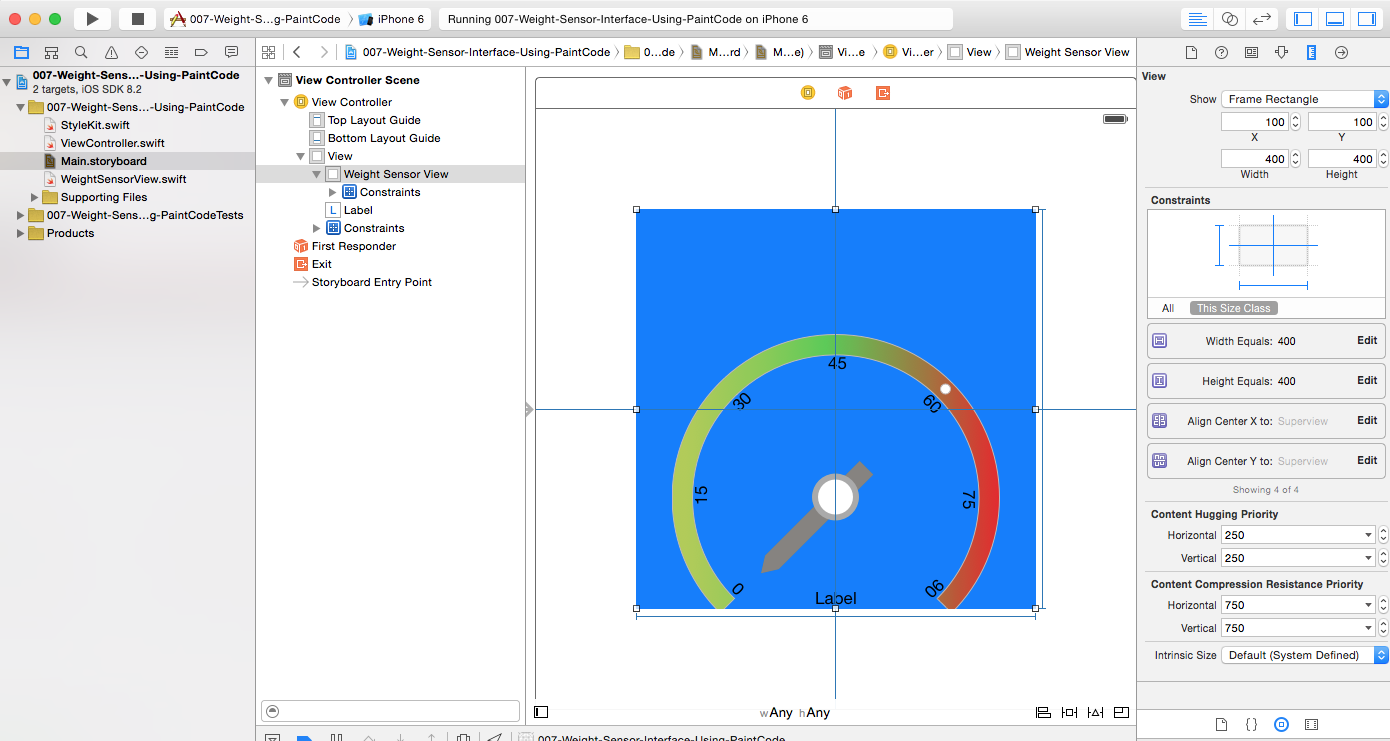
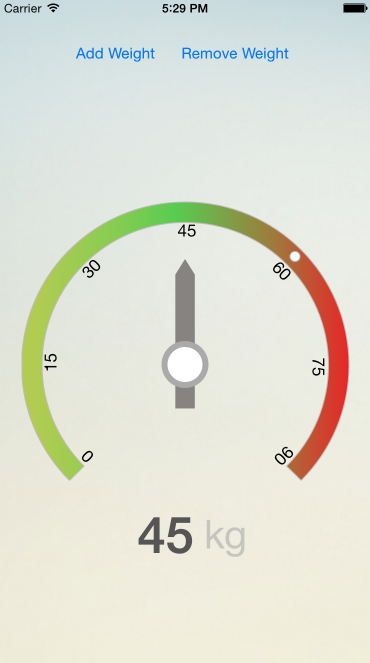
- Import to Xcode and add animation
Notes and Takeaways:
- I was totally amazed by the flexibility of drawing with PaintCode. It saves so much time.
- Even better, combined with Xcode’s LiveView ability, you can design and layout the view without firing up the simulator.
- The code generated by PaintCode doesn’t really do the range checking by itself, which is a bit misleading since you’d think that that a “Fraction” in design phase would stay as a “Fraction” in Swift code as well.
- Great tool. I’ll definitely continue to use it.