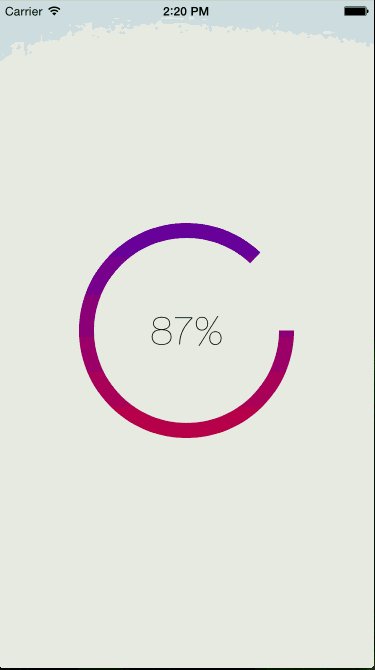
Description: A circular image downloading process indicator.
Use: Create an UIImageView in storyboard and specify the class to be “CustomImageView”
Learn
- Understand how to use NSURLSessionDelegate
- Create a custom view
- Animate custom view
- Work with CAShapeLayer and CAGradientLayer
Steps:
- Follow and understand the tutorial
- Replace the project’s image downloading library code. Ref NSURLSession.
- Add label indicator in the center to show the progress
- Add gradient mask layer
- Minor update on the rest of the code
Takeaway:
- When the CircularLoaderView is initiated, the frame of the view is not yet conformed to the constraints of the superview. So the drawing of the child views (in this case, the circular ring and the text in the middle) can not be placed in the right position. It has to be inside the layoutSubviews( ) function.
- When adding constraints programmatically, we have to be careful which one is the constraint’s receiver. e.g. addConstraint(NSLayoutConstraint(item: self, attribute: .CenterX, relatedBy: .Equal, toItem: progressLabel, attribute: .CenterX, multiplier: 1.0, constant: 0.0))
- Autolayout Guide
Image Source: http://hdw.datawallpaper.com