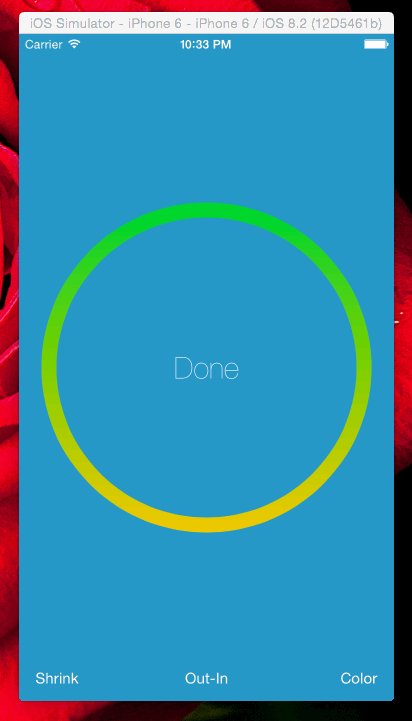
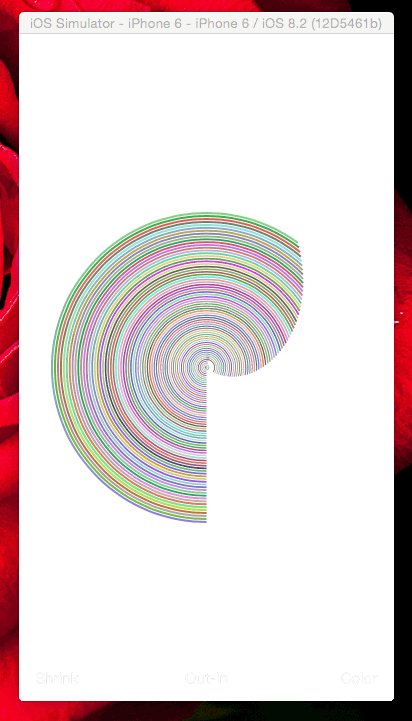
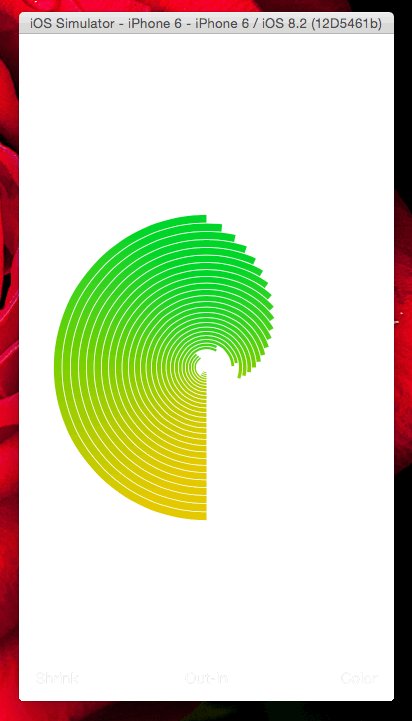
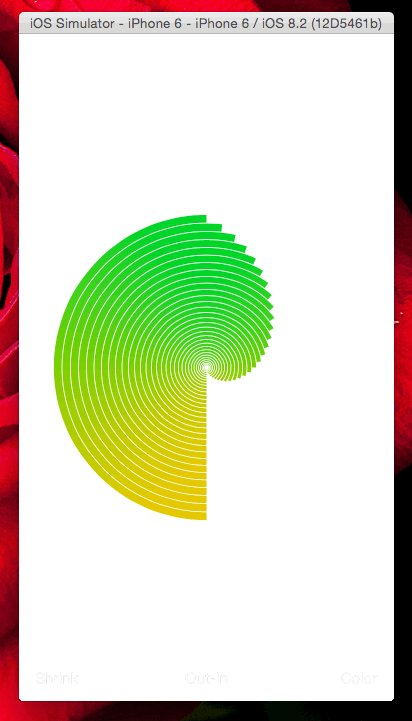
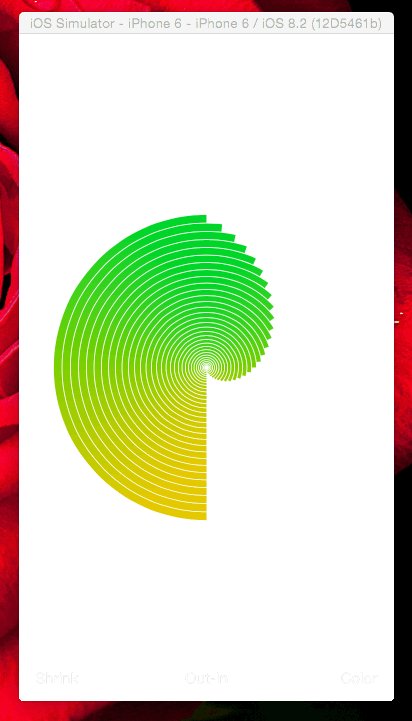
A highly customizable progress animation control.
Use below code to programmatically create and customize the view, all parameters except the first “frame” can be nil.
progressView = ProgressView(frame: rect, labelTextColor: UIColor.whiteColor(), labelFontSize: 30, labelFontName: nil, circleStrokeColors: colors, circleFillColor: nil, circleLineWidth: 15, strokeStartValue: nil, strokeEndValue:nil, loadText: “Load View”, loadingText: “Loading”, endLoadingText: “Done”)
view.addSubview(progressView)
progressView.animateProgressView()
Code reference from “Use CAShapeLayer to create a custom progress bar in iOS“