Last night I couldn’t quite sleep. A problem has been bothering me for long time: whether I can and whether I should change profession?
After university graduation, I completely abandoned my Computer Science degree and became a real estate agent, thinking I needed some social touch. After two years, I dived into market research and PR for some very strange reasons, maybe partly because the very unknown has been great attraction for me.
PR has been fun for me and I always thought it’s a great idea to continue, possibly a life-time profession. Until a few months ago, I suddenly realized the direction is not going to lead me anywhere in the Bay area. What was working in Beijing simply does not work here.
I was defeated, frustrated and lost for quite some time since then. But now I am glad that I found something that I always felt passionate about – technology. I could belittle myself in so many ways in this area, lack of education (did not really start hard), no experience, no community, and most importantly no idea where to start!
But, what the hell. I’ll never learn anything if I don’t try. So here, I am starting my 100-Day Project and see how far I can go.
//Enough of the background talk
Objective
- Learn Github basics
- Learn AngularJS fundamentals
- Understand the Material Design basics
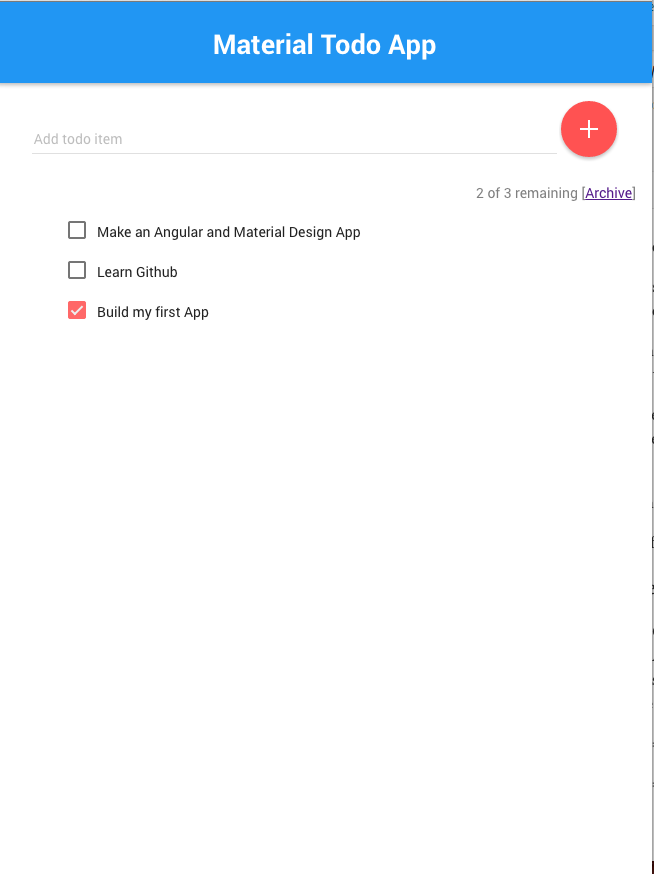
- Create a simple responsive web App that can capture the above 3 aspects
Steps
- Prepare
- Get todo list inspirations from Dribble and have some idea about final product: https://dribbble.com/shots/1639604-Conceptual-To-Do-List/attachments/256511 . I realize that a lot of time when we focus too much on technology, we forget about the design and user experience. What we build may not look like the same, but it’s great to keep in mind what could be potentially possible.
- Understand some basics of material design and AngularJS
- Development Setup. I use pretty standard mainstream tools: Sublime for editing and Bower to manage packages.
- Github Setup. Create a new repository and follow the instructions.
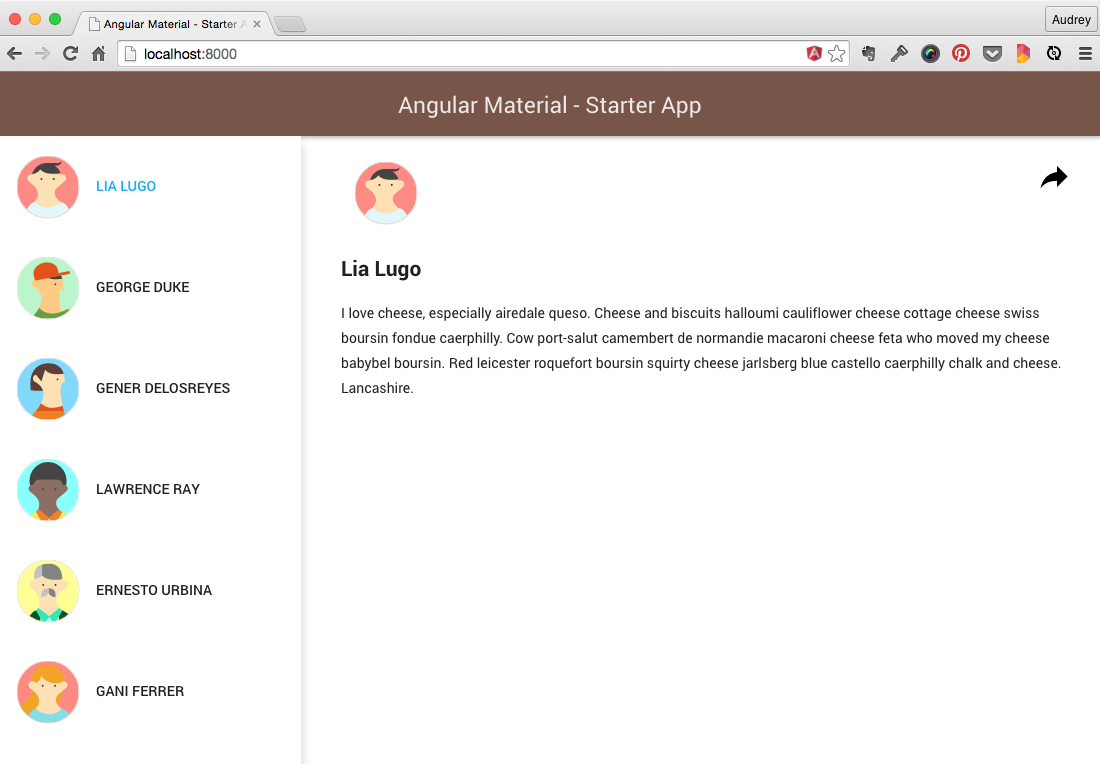
- Clone “Material-Start” Project. https://github.com/angular/material-start.git It’s a useful starter project and greatly reduce the development time. I love the theme and icon configuration. It makes code much cleaner and easy to manage.
- Start Local Server. Use http-server -a localhost -p 8000 to start a local server. There are many other ways to do it, such as Python, Node, etc.
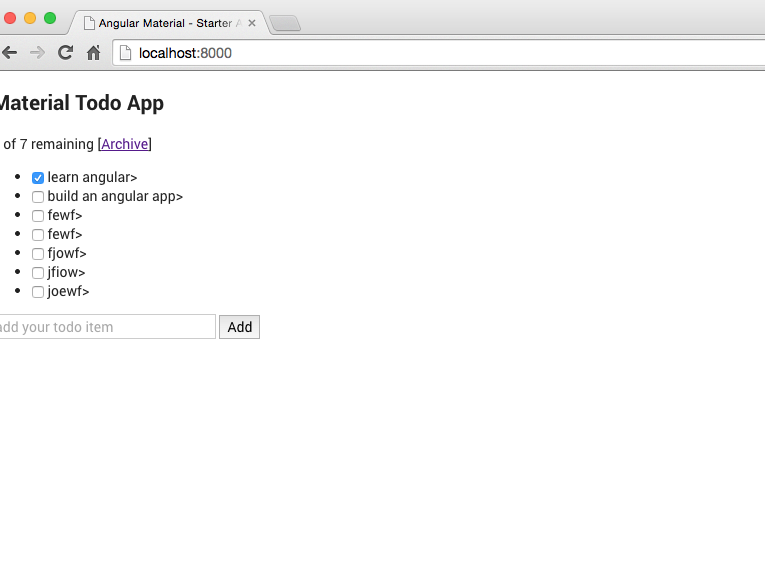
- Wire up the basic Todo List function by referring Angular website: https://angularjs.org/
- Add Material Design flexible layout and other elements
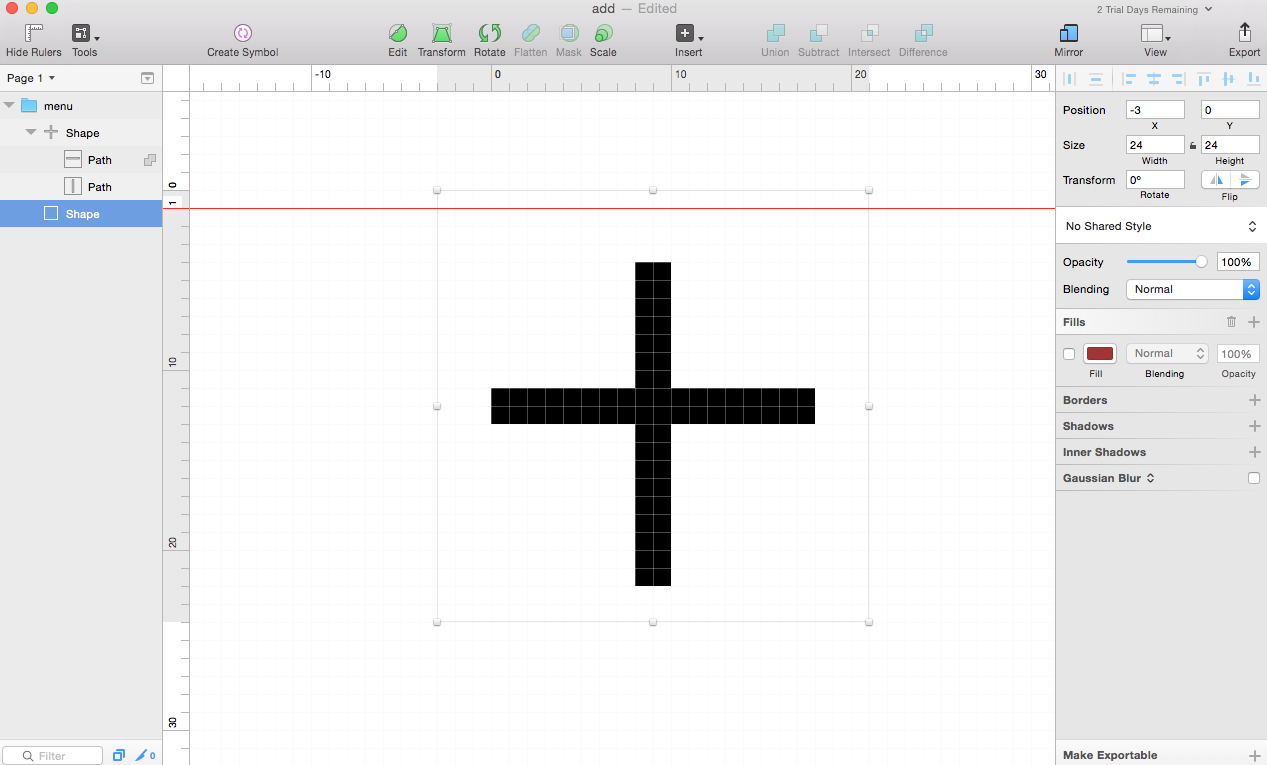
- Create a SVG icon to be used as “Add”. It’s my first time creating and using SVG file. It’s quite easy with Sketch.
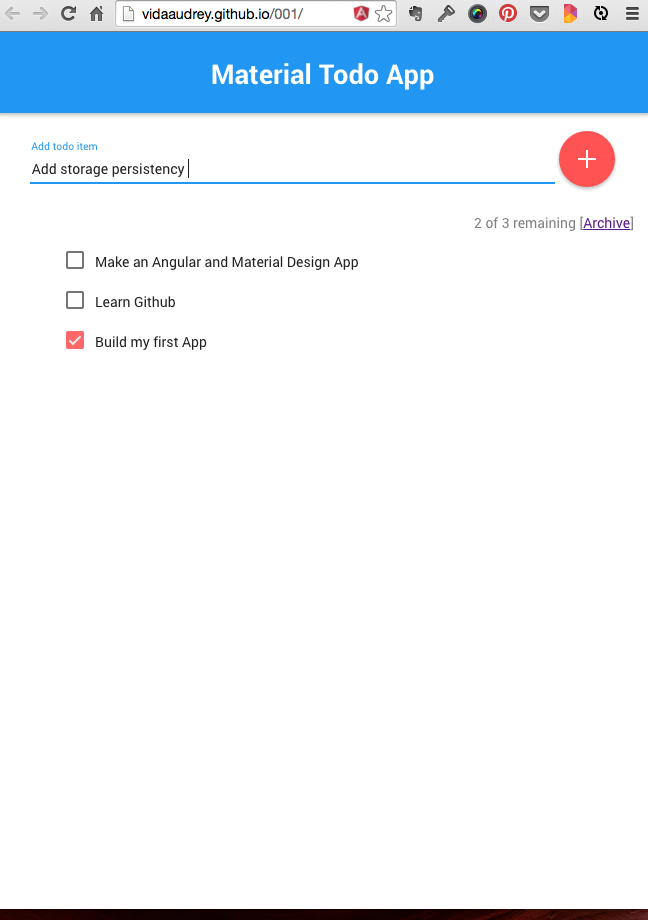
- Craft the Look. Material design has a set of rules about colors and layouts. Angular Material already offered good implementation. The color reference is pretty handy: https://material.angularjs.org/#/Theming/01_introduction
- Push the first design version to Github.
- Create a Github page. Ref: https://help.github.com/articles/creating-project-pages-manually/